Alice Austen House WebAR Experience

| Project Goal
Alice Austen House delegated us to envision, design and develop an experience that could remotely engage audience with the darkroom space in the museum.
Alice Austen House delegated us to envision, design and develop an experience that could remotely engage audience with the darkroom space in the museum.
| Project Outcome
-
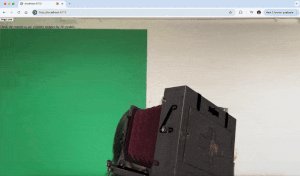
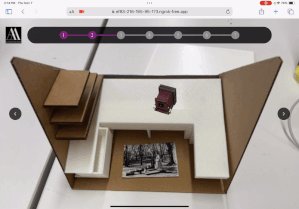
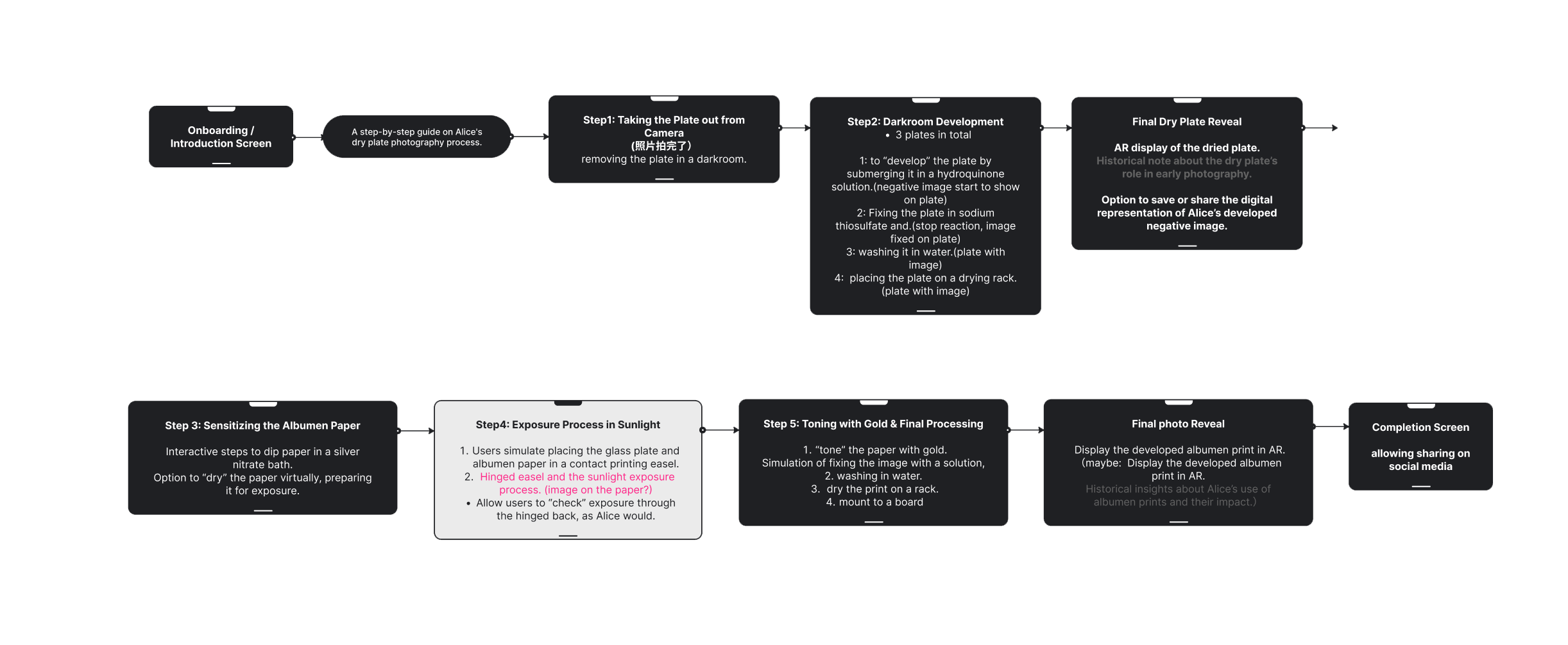
Web AR experience that walk audience/students through Alice’s darkroom creation process
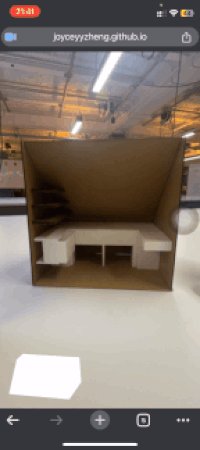
- Relief installed in the museum to recreate the spatial elements in the original darkroom
| Role
Lead Dev
Content & Project Mgmt - Una Zhang
UX Design - Cathy Li, Una Zhang, Fiona Wang, Elaine Wang
3D Artist - Isabel Wu
Producer - Seun Elemo
Fabrication - Cassidy Chen, Una Zhang
Lead Dev
Content & Project Mgmt - Una Zhang
UX Design - Cathy Li, Una Zhang, Fiona Wang, Elaine Wang
3D Artist - Isabel Wu
Producer - Seun Elemo
Fabrication - Cassidy Chen, Una Zhang
| Toolkit
A-Frame, AR.js, React.js, React Three Fiber, Figma
A-Frame, AR.js, React.js, React Three Fiber, Figma
Currently hosting at https://aliceaustenhouse.netlify.app/
Jump to 👉
02. Background
03. Technical Development
04. UI/UX Design
05. Fabrication
06. User Test & Client check-in
01. Demo
02. Background
Alice Austen House was home of Alice Austen, a photographer, for most of her lifetime, and is now a museum and a member of the Historic House Trust. It has two floors, where the darkroom space (marked red on the right) is an area relatively unaccessible, but meanwhile the place where Alice worked on all her films. Our client would like us to
help students and visitors who cannot access the second-floor darkroom remotely engage with Alice Austen’s darkroom to connect with her legacy through an immersive way.

Alice Austen House Floor Plan

Proposal Rendering
After rounds of research and proposals, the project consists of:
An augmented reality experience with physical miniature of the dark room at the first floor staircase entrance.
By enabling remote interaction with this otherwise restricted space, the audience can engage with Austen’s enduring legacy as a trailblazing creator, innovator, and influential figure in women’s and LGBTQ+ history, while also gaining a deeper understanding of the photographic printing process she used to produce her iconic work.
03. Technial Development
Why Web-AR?
I was responsible for all the technical research and development of the AR & web section. After thorough discussions with team members and the client, we decided to build the AR experience on the web as it
- doesn’t require apple’s app store registration
- will be compatible on almost all devices
- easy to maintain afterwards
Here's how the project was built step-by-step.
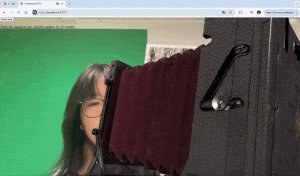
01.
A bunch of test to validate if web-XR is possible.
Web platform provides enough AR resources for us, also reduces potential hardware & software version incompatibility issues. It's also more accessible to different audiences.
A bunch of test to validate if web-XR is possible.
Web platform provides enough AR resources for us, also reduces potential hardware & software version incompatibility issues. It's also more accessible to different audiences.

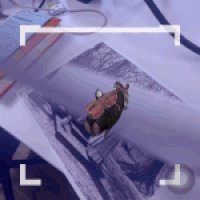
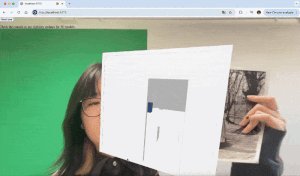
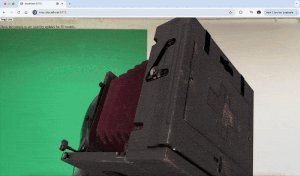
02.
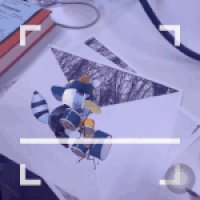
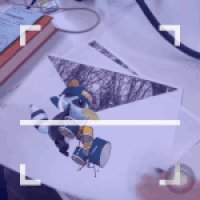
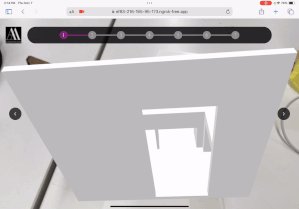
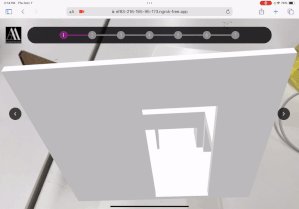
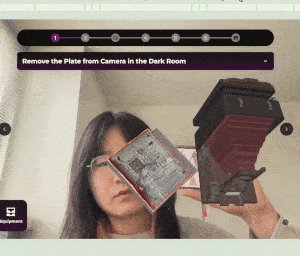
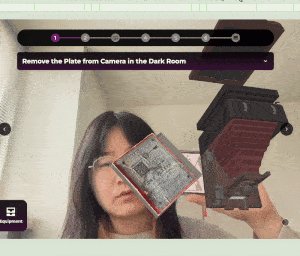
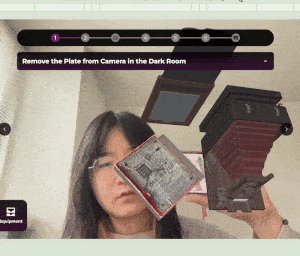
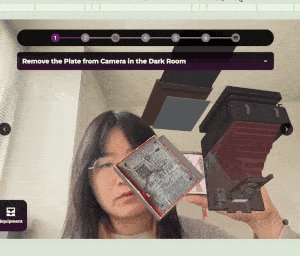
Through the libraires provided, multi-target reading is feasible. After rewriting the existing examples, we are able to swtich AR objects with the same target.
Through the libraires provided, multi-target reading is feasible. After rewriting the existing examples, we are able to swtich AR objects with the same target.


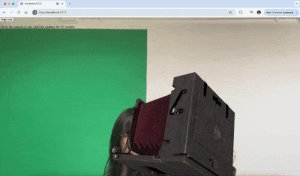
03.
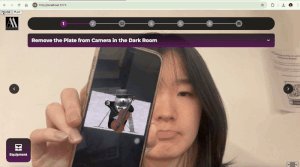
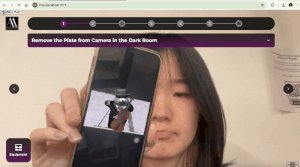
Optimized code to smoothen the jittering.
Optimized code to smoothen the jittering.


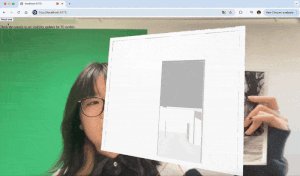
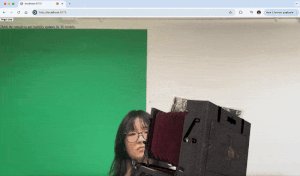
04.
Integrating UI into the AR codebase.
Integrating UI into the AR codebase.

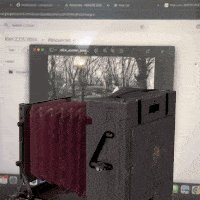
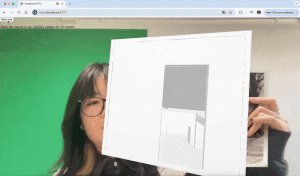
05.
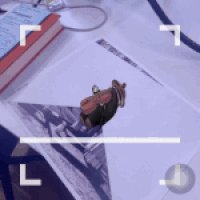
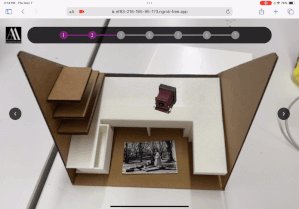
Integrating animated AR object.
Integrating animated AR object.

06.
Play/pause animation (feature cancelled)
Play/pause animation (feature cancelled)

04. UI/UX Design

05. Fabrication
The fabrication process was handled by Una and Cassidy. I assisted in designing the incorporation of the target images into the miniatures.



06. User Test & Client Check-in

To ensure that the project is progressing in line with the client's expectations, we meet regularly with the client to confirm progress and recruit users for testing. Feedback from a variety of users and clients was very helpful, and the client provided unique insights from years of running the museum.
The final deliverable consisted of a web-based XR program and two physical miniatures, 1/12th the size of a real darkroom, each with a different base. One was an AR target for audience interaction and the other was a model showing the interior of the darkroom.
The final deliverable consisted of a web-based XR program and two physical miniatures, 1/12th the size of a real darkroom, each with a different base. One was an AR target for audience interaction and the other was a model showing the interior of the darkroom.


The project is wrapping up and site under construction 🚧
Thank you for reading 🎥