Samsara

Samsara is an interactive VR experience centered around the theme of "The Weight of Souls," which takes place in the medieval era of magic. In the experience, users are transformed into strange travelers, interacting with characters, animals, and environments to evoke their own memories and explore the mystery behind the weight of the soul.
Role
Interaction Designer & Developer, in collaboration with Tian Qin, Zhixian Chen, Easi Guo, Janice Wang, Nilson Chen
Interaction Designer & Developer, in collaboration with Tian Qin, Zhixian Chen, Easi Guo, Janice Wang, Nilson Chen
Toolkit
Unity | C# | PICO
Unity | C# | PICO
Tour of the Whole Scene
01. Story Design
The story unfolds in three acts. In the first act, the renowned alchemist Flamel lives a tranquil life with his son Isaac and their dog Rosy. Rosy falls ill, and despite efforts to revive her, she ultimately passes away. In the second act, Isaac grows up, becomes an alchemist himself, but remains haunted by Rosy's absence. He embarks on a journey seeking answers and encounters a garden where deceased pets are memorialized through plant sculptures. The third act reveals that Isaac's father, Flamel, had visited the same garden and created a sculpture of Rosy. Isaac completes the sculpture with Rosy's canine teeth, bringing closure to their shared story. The story explores themes of loss, the passage of time, and the enduring bond between humans and their beloved companions.
The main scene and journey revolves around the second and third fold, giving users’ Issac’s perspective and let them free explore the scene to learn the story and spirit behind.
*The story was mostly completed by Janice and Nilson.
The main scene and journey revolves around the second and third fold, giving users’ Issac’s perspective and let them free explore the scene to learn the story and spirit behind.
*The story was mostly completed by Janice and Nilson.
 Story Screenshot
Story Screenshot02. Experience Design
02-1 Scene Design
The overall scene has gone through several iterations to better align with the stories, and give users a smoother experience. This part is mostly handled by my teammates.

02-2 Interaction Breakdown
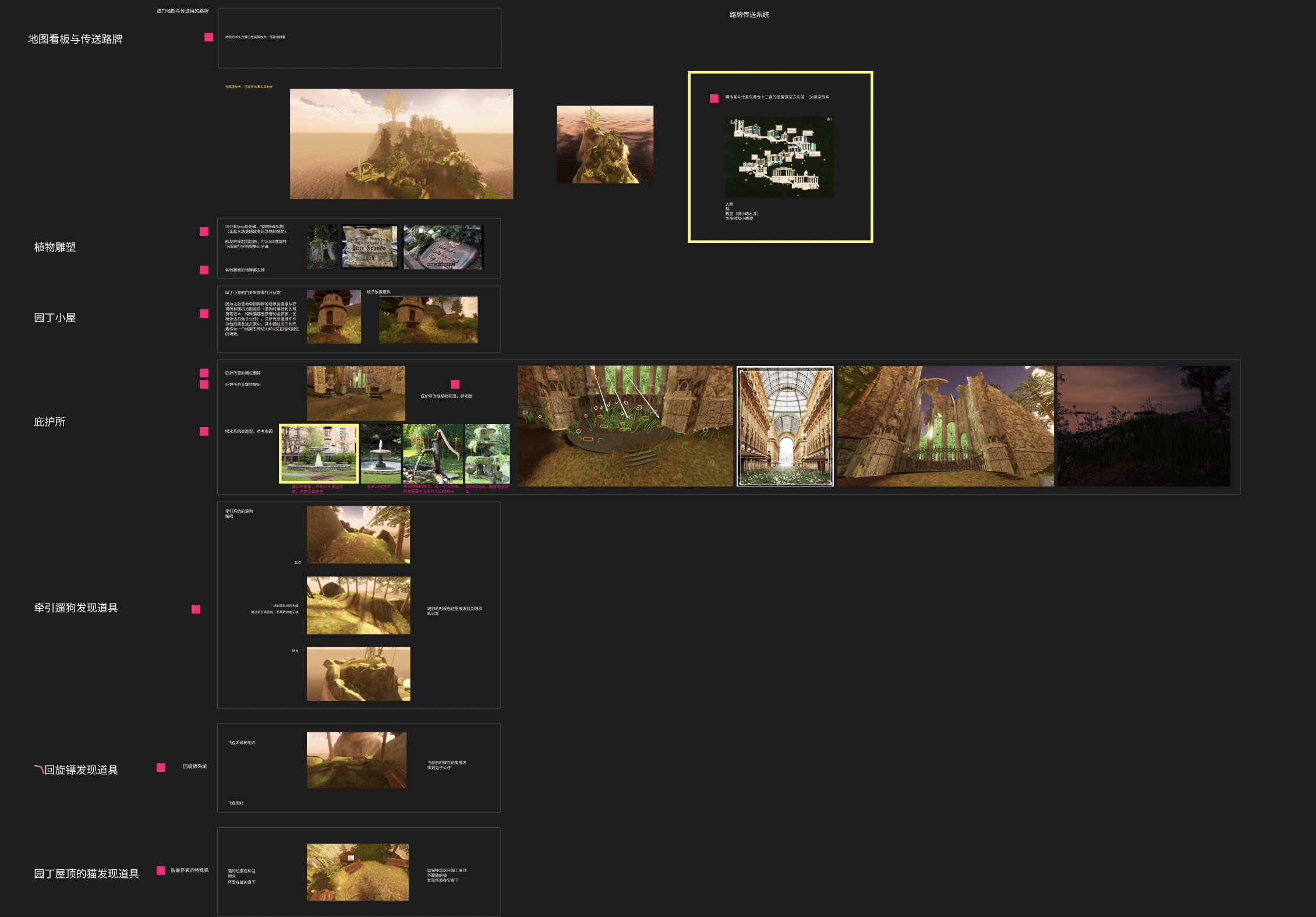
Due to the large scale of the experience, interactions are broken down into four main categories.
-
Click & Push-button
-
Drag & Drop Grab
-
Proximity Trigger
-
Specific Action Interactive

Interaction Category Screenshot
For each cateogory of interaction, I prototyped them in Unity and tested with different users.
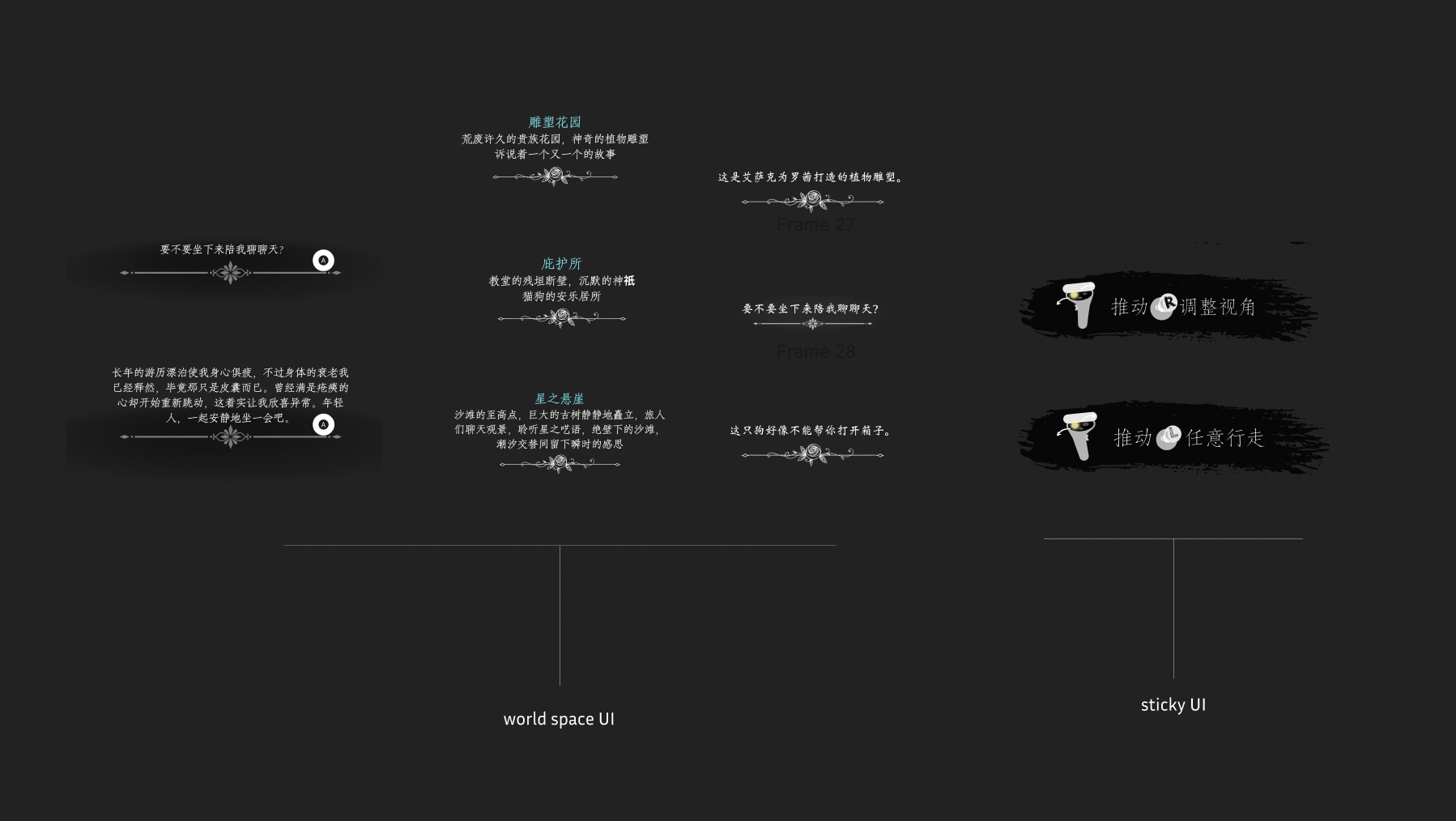
02-3 UI Design
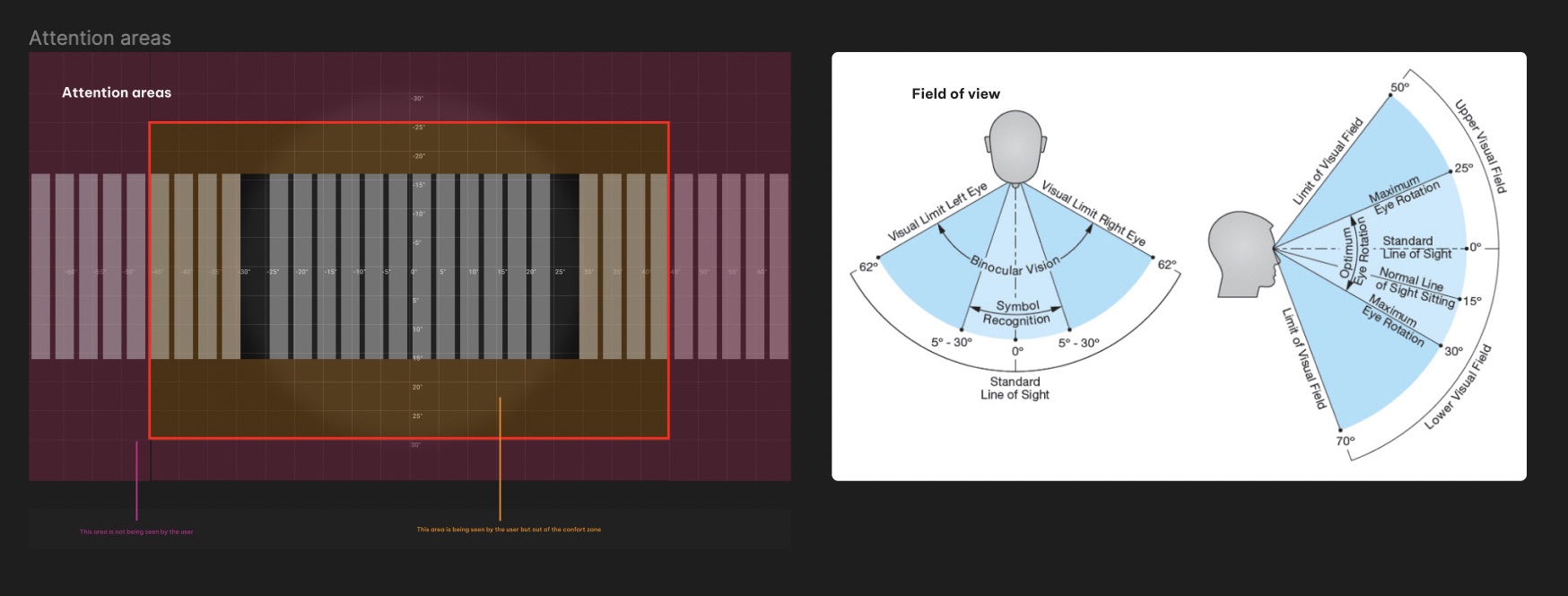
Usually, there are two types of UI inside VR headset (developed with Unity engine).
- World mode - the UI will stay as a 3D object in the VR world, not moving with the user.
- Canvas mode - the UI will move together with the user, creating a effect of “sticked on your glasses”.
The user interface design in Virtual Reality is pretty different from what’s going on on plain surfaces, and both types mentioned above has their own pro and cons. We studied the UI design in a 3D space and came up with our design accordingly.
- World mode - the UI will stay as a 3D object in the VR world, not moving with the user.
- Canvas mode - the UI will move together with the user, creating a effect of “sticked on your glasses”.
The user interface design in Virtual Reality is pretty different from what’s going on on plain surfaces, and both types mentioned above has their own pro and cons. We studied the UI design in a 3D space and came up with our design accordingly.


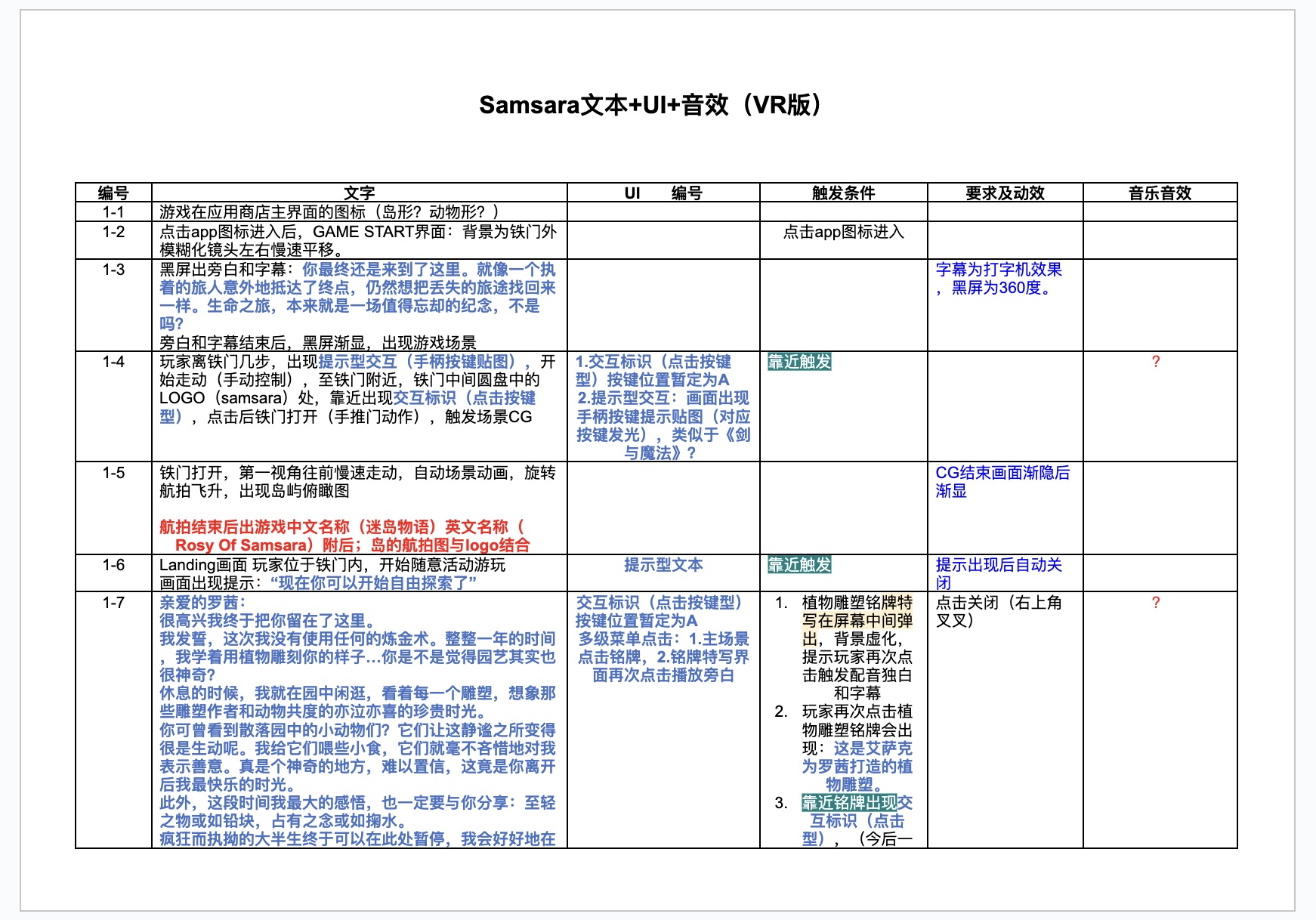
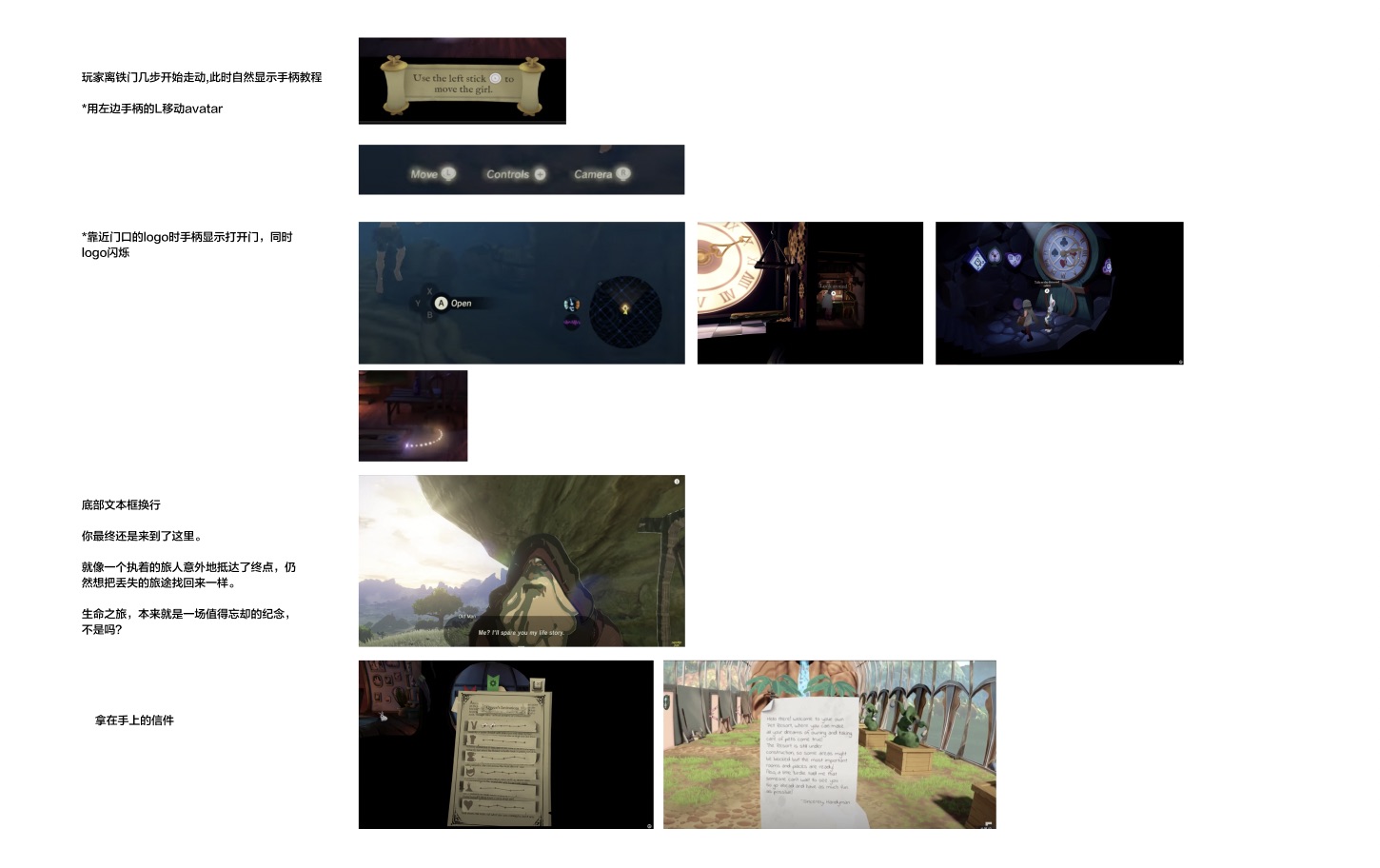
I designed and itereated different types of UI based on needs, here are a few UI for the character conversation and prmoopt for push/click button interaction.

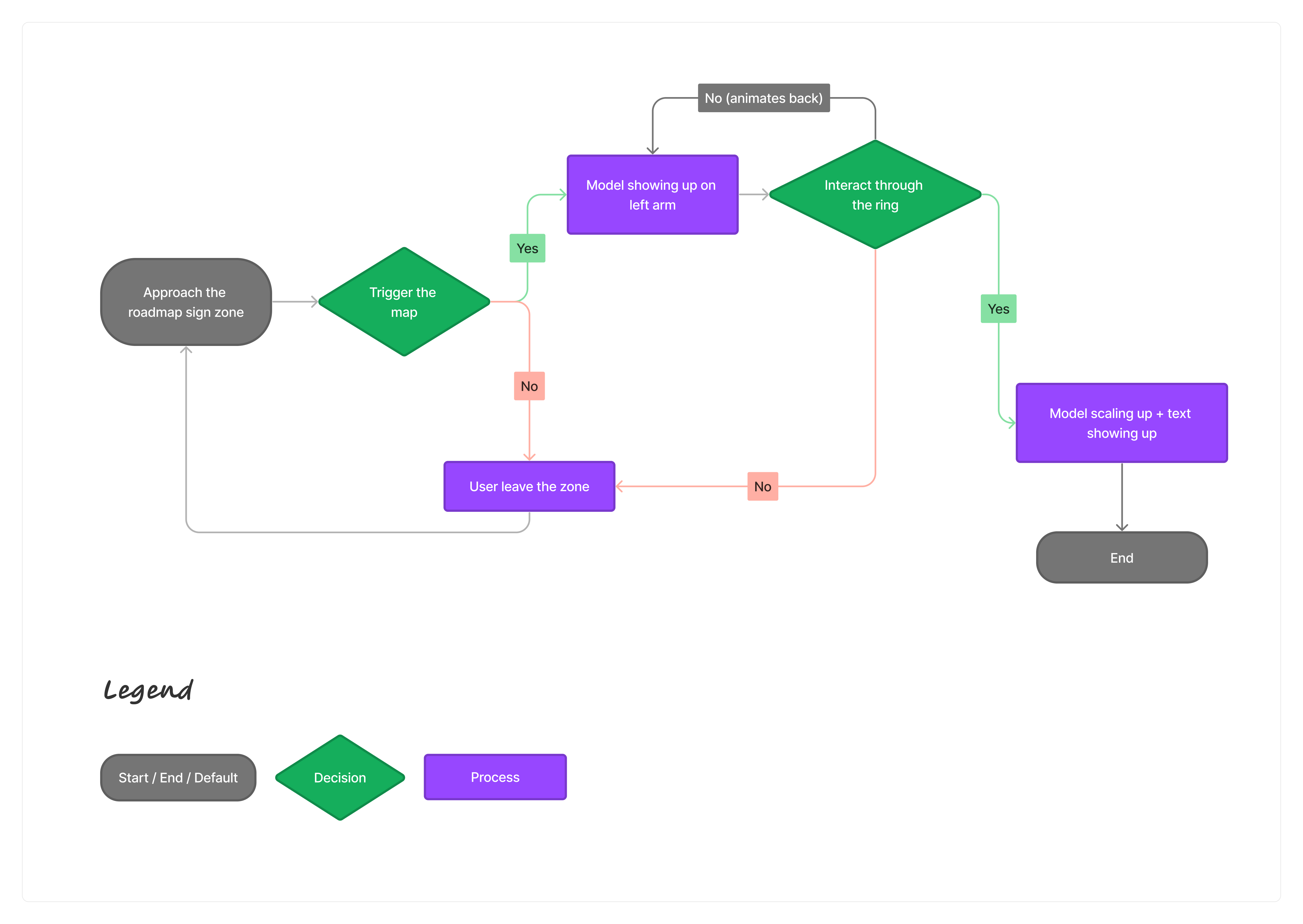
03. Development
My primary responsibility lies in designing and implementing interactions between the user and the targeted objects in the virtual world.
One of the interactions I've been working on is the design of the user's interaction with the roadmap sign at the beginning of the experience, which contains an overview of the entire world map and information about each island. After testing the ray-cast/toggle/touch/grab functionality in VR, the whole interaction was designed as shown below so that the user can access the map information more tangibly.


︎︎︎[Prev]
Thank you for reading 🔮