Wandering Whale

| Project Goal
Collaborated with team from the American Museum of Natural History, the project aims to improve the overall visitor experience in the Milstein Hall of Ocean Life.
Collaborated with team from the American Museum of Natural History, the project aims to improve the overall visitor experience in the Milstein Hall of Ocean Life.
| Project Outcome
An interactive kinetic game that educate people about the blue whale’s life in a fun way. The game supports multi-player interaction, and incorporates the use of multi-screen to flexibly use screens installed at different heights in the Ocean Hall.
An interactive kinetic game that educate people about the blue whale’s life in a fun way. The game supports multi-player interaction, and incorporates the use of multi-screen to flexibly use screens installed at different heights in the Ocean Hall.
Exhibition
American Museum of Natural History, May 2024
Client: Eozin Che, Lissy Gonzalez
American Museum of Natural History, May 2024
Client: Eozin Che, Lissy Gonzalez
Role
Joyce Zheng - Unity Developer & Project Mgmt
Proud Aiemruksa - UI & Graphic Designer
Joyce Zheng - Unity Developer & Project Mgmt
Proud Aiemruksa - UI & Graphic Designer
Toolkit
Unity | C# | Kinect
Adobe Suite
Unity | C# | Kinect
Adobe Suite
Jump to 👉
02. Project Development
03. User Test
04. Exhibition
01. Research & Ideation
01-1 Background
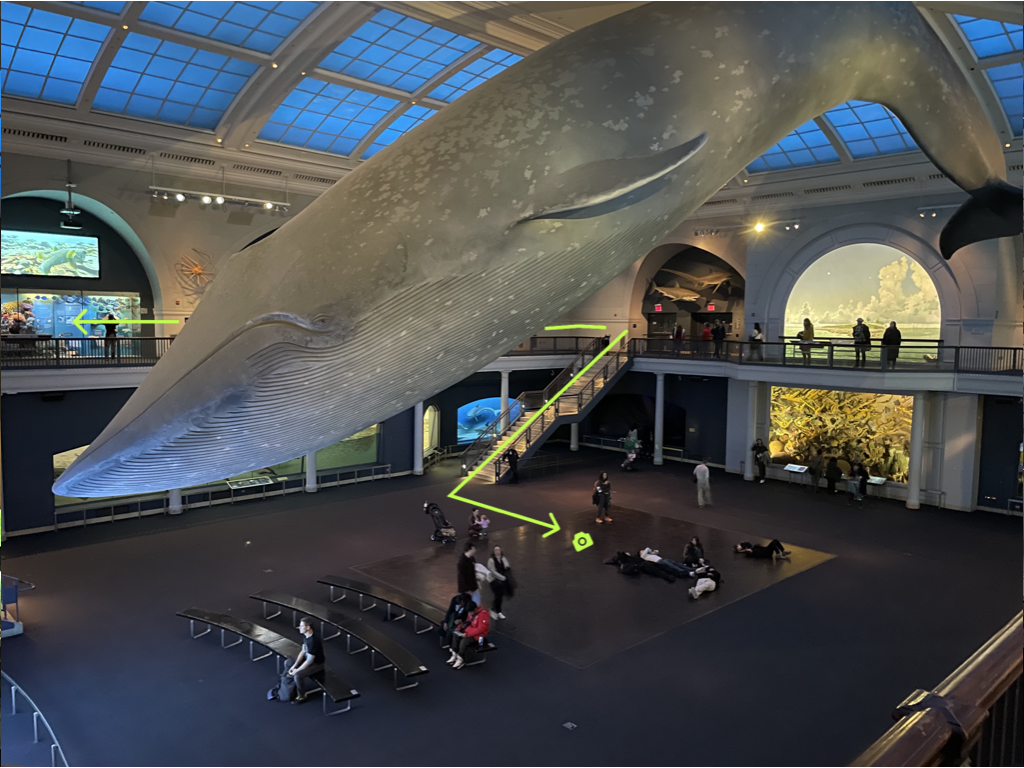
The Milstein Hall of Ocean Life is a popular attraction within the American Museum of Natural History - it houses a large number of different models of marine life, including a 1:1 replica of a blue whale that is over 94 foot long. However, as the museum's technology evolved, the interactive elements of the hall needed to be upgraded. Through observation, interviews with visitors to the pavilion, and conversations with museum staff, we identified initial improvements to Ocean Life Hall.

Audience’s movement path in the hall - first floor
 Audience’s movement path in the hall - basement floor
Audience’s movement path in the hall - basement floor
Based on the information we collected & rounds of brainstorm, we proposed a
multi-screen & multi-user experience
to the museum.Our proposal contains two parts:

I. An interactive game to educate people about the blue whale's habitat and ocean pollution. Audience need to save the whale from the trash and let it wander

II. A multi-screen experience showcasing the blue whale as the reward of the game. Audience will see the whale swim through screens
By offering both experiences, we wanted to utilize the different screens in the hall to bring an interactive and connected experience to the audience. At the same time, since the museum's audience is all-ages, we wanted the experience to be educational and inclusive as well.

02. Project Development
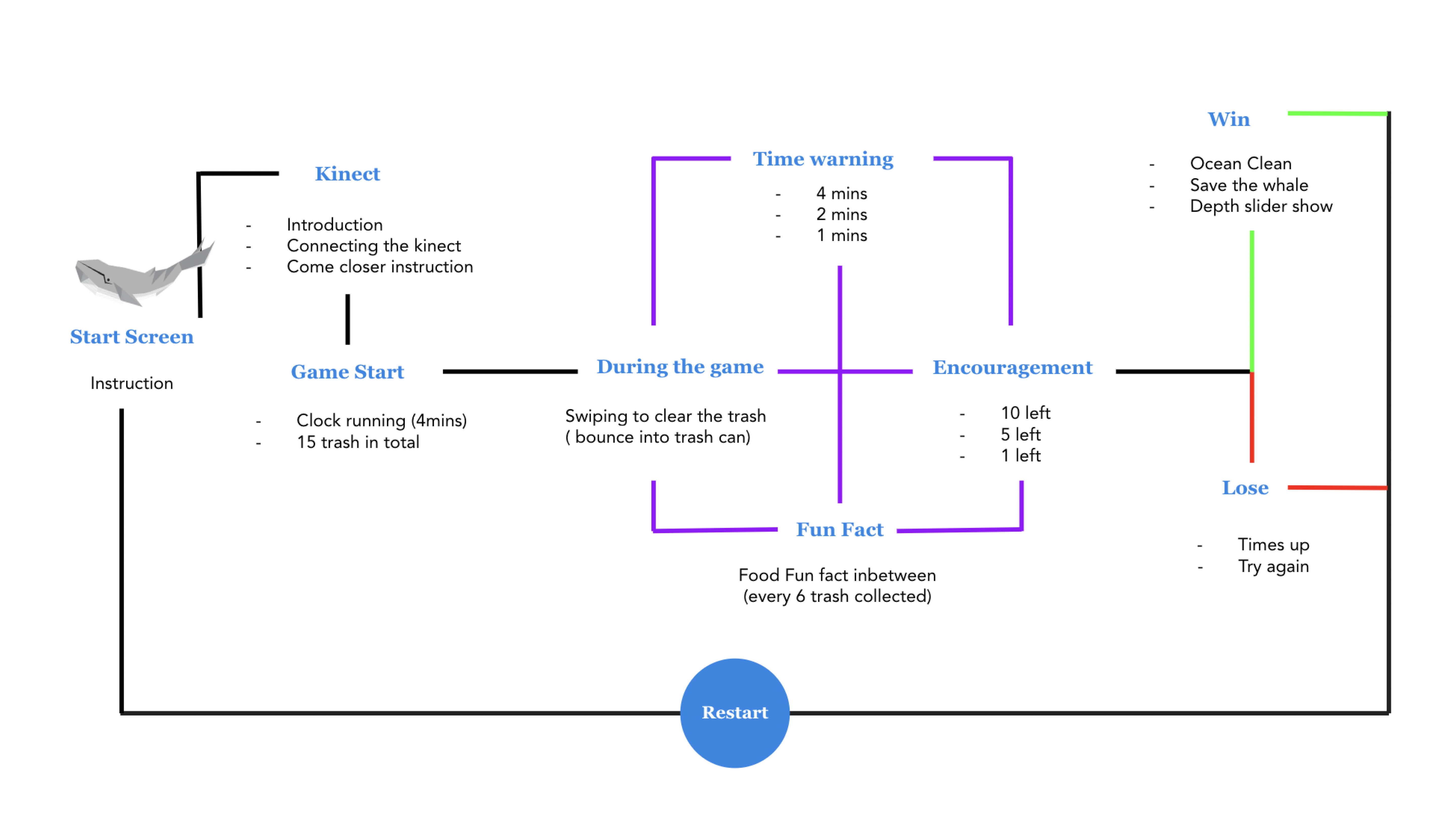
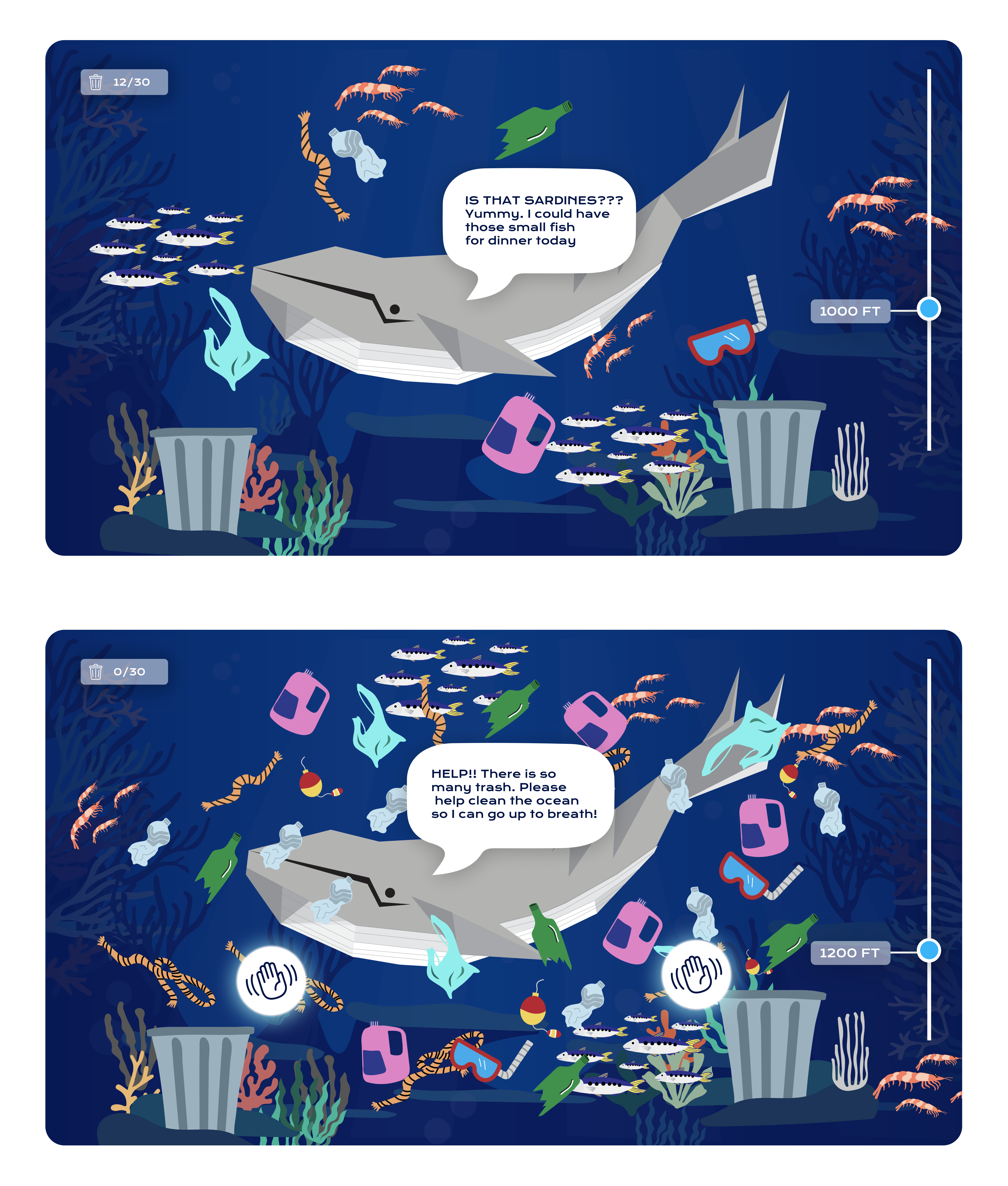
02-1 Gameflow
The general flow of the game part is shown below. The main goal of the user is to clear all the garbage in the ocean, and in a time span of 4 minutes they will receive different kinds of alerts such as encouragement, fun facts about blue whales, time reminders, etc.

As we want the game to be educational, the fun facts we share are based on scientific research on blue whales. We researched the habits of blue whales, potential threats to them in the environment, and symbiotic organisms. All the information are integrated to the UI that’ll be introduced later.
︎︎︎Pop-up fun fact introduces the types of food and the amount of food eaten in the blue whale's habitat
︎︎︎Height axis reflects the depth of life of blue whales
︎︎︎Pop-up fun fact introduces the types of food and the amount of food eaten in the blue whale's habitat
︎︎︎Height axis reflects the depth of life of blue whales

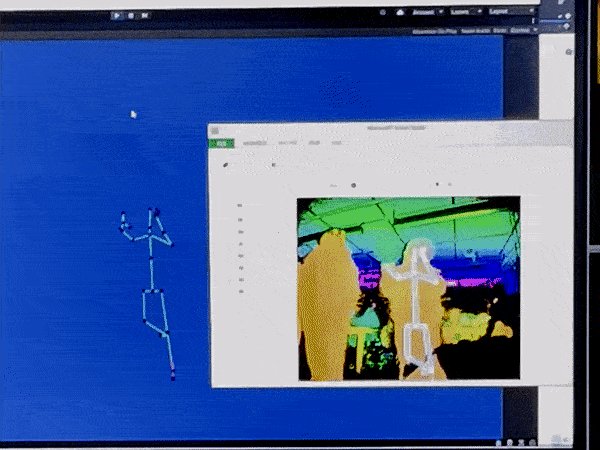
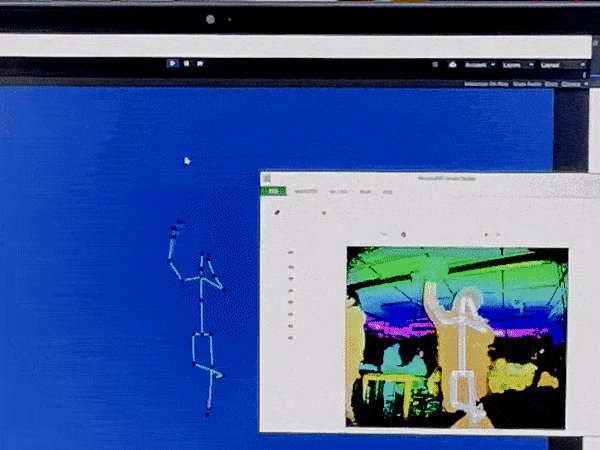
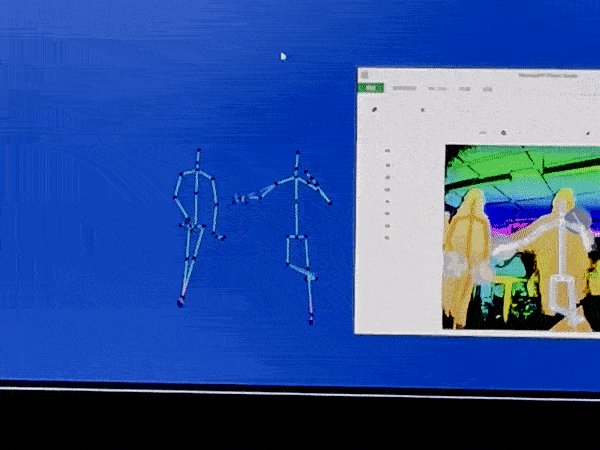
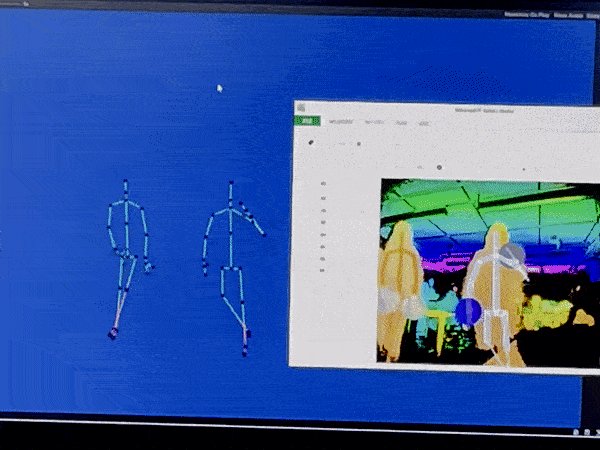
Motion Capture -
We utilized the Xbox Kinect to capture human movement and transfer skeletal data points into Unity.
![]()
We utilized the Xbox Kinect to capture human movement and transfer skeletal data points into Unity.

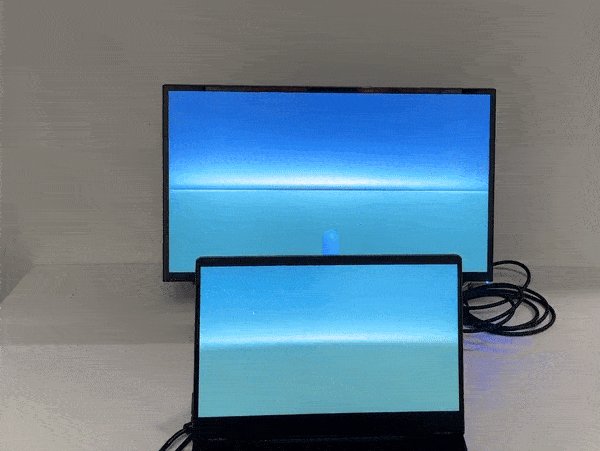
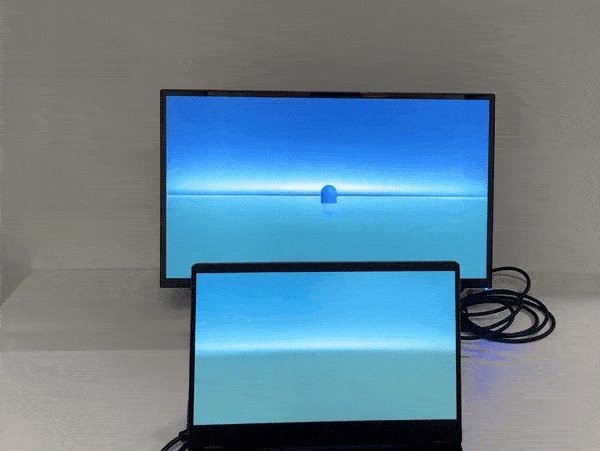
Split screen -
In order to connect different screens in the hall, we also tested the possibility of using multiple screens and design the spatial relationship in Unity.
![]()
In order to connect different screens in the hall, we also tested the possibility of using multiple screens and design the spatial relationship in Unity.

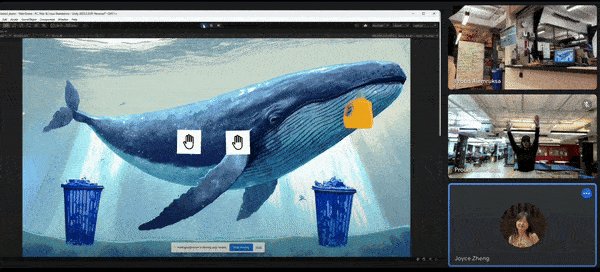
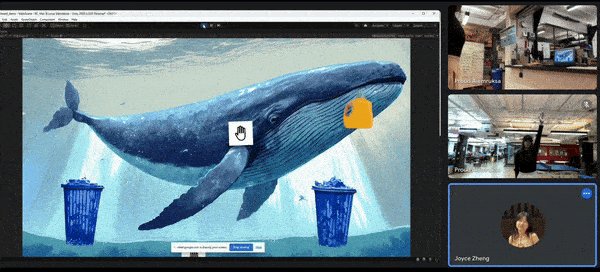
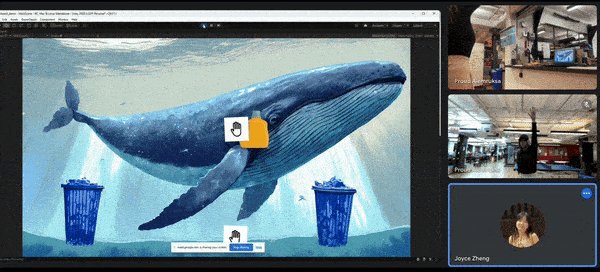
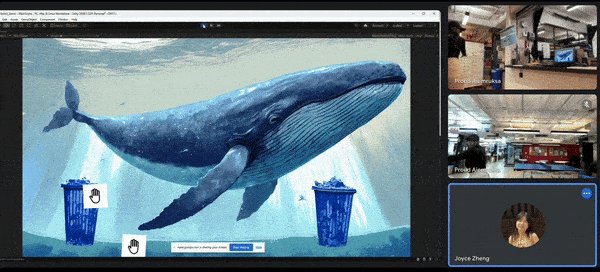
Interaction Design -
Our original interaction design between the player and the trash was to let player grab and move the trash to the trashcan -> which was later adjusted to bouncing according to client feedback.
Our original interaction design between the player and the trash was to let player grab and move the trash to the trashcan -> which was later adjusted to bouncing according to client feedback.

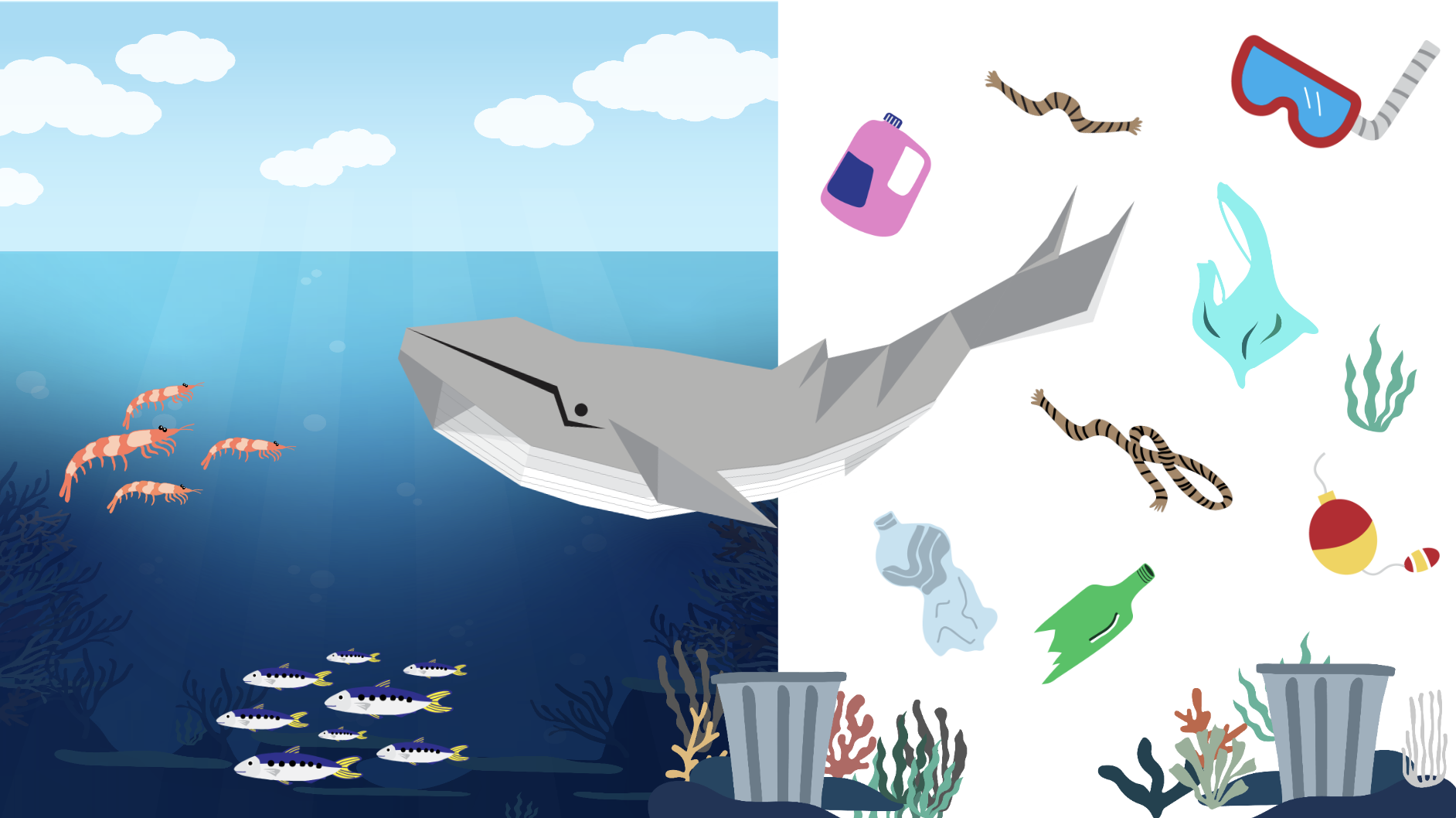
02-3 Graphic & UI Design
My teammate Proud is mainly responsbile for the graphic & UI design. Here are some selections.



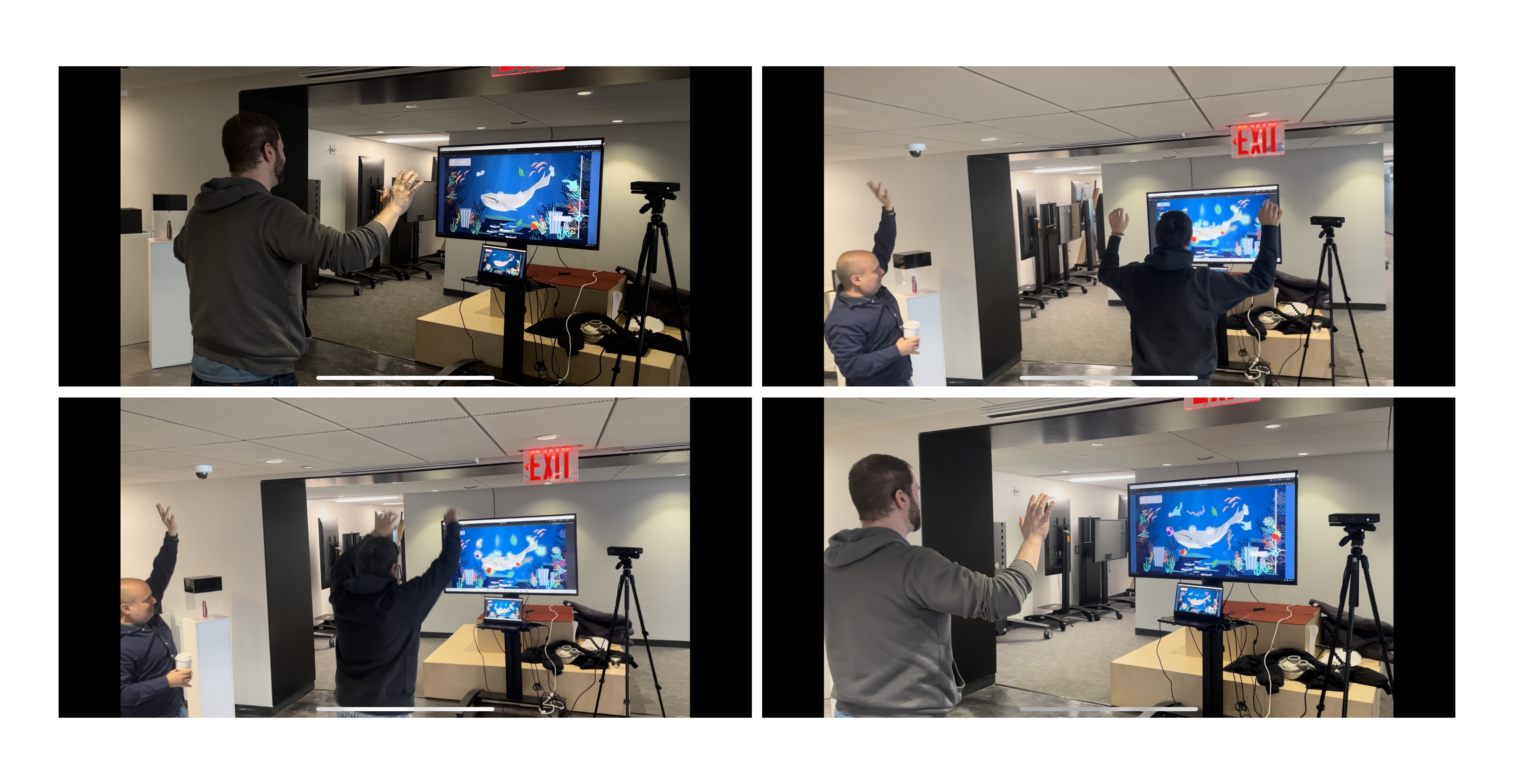
03. User Test
Goal of the User Test:
-
Is the game mission (objective) clear enough?
- Can users tell the difference between trash and food?
- Is the feedback of game interactions strong enough?
- Can users learn more about the blue whale after the game?
We conducted 2-3 rounds of user-testing with the class and outsdiers, including museum staff and non-museum people.
Key Feedback :
- More visual feedback on collecting the trash
- lid opening
- Sound/Music
- background sound track

04. Exhibition
We held the exhibition at the American Museum of Natural History, with 100+ people interacting with our piece.






Many thanks to my groupmate Proud and our advisor Matt Parker. If you want to know more about the project, please email me at joycezheng@nyu.edu.
Thank you for reading 🐳
Thank you for reading 🐳

︎︎︎[Prev]